Webサイトの収益化を考える際に、広告を掲載することは一つの選択肢です。その中でもnendは、スマートフォンアプリやWebサイトに広告を掲載することができる広告ネットワークで、初心者でも簡単に使いこなせます。Googleアドセンスと比べるとクリック単価は低いですが、アドセンスになかなか合格できない方、何かしらの事情でアドセンスを停止された方には使いやすいASPの一つではないでしょうか?nendの使用方法ついては解説が不十分な場合が多いと感じています。この記事では、nendの登録方法や使用方法について徹底解説します。
nendの特徴
nendは、スマートフォン向けの広告に特化した広告ネットワークです。そのため、スマートフォン上での表示に最適化された広告が提供されます。例えば、スマートフォンの画面サイズに合わせたサイズの広告枠が用意されており、広告がスマートフォンの画面に最適に表示されます。
Googleアドセンスは、PCやスマートフォンなどのデバイス全体に広告を配信することができる大規模な広告ネットワークです。一方、nendはスマートフォン向けに特化した広告ネットワークであるため、配信可能な広告の種類や表示場所が限られています。
また、nendは広告枠を自分で設置する必要があるため、その作業が煩雑になることがあります。一方、Googleアドセンスは、広告コードを設置するだけで広告を表示することができるため、簡単に広告を配信することができます。
しかし、nendはスマートフォンに特化した広告ネットワークであるため、スマートフォンのトラフィックが多いサイトやアプリに適しています。また、nendはスマートフォン向けの高収益広告配信が可能であることから、適切な広告枠設置や広告配信戦略によってはGoogleアドセンスよりも高収益を得ることができる場合もあります。
nendの登録方法
公式サイトへのアクセス
まず、nendの公式サイト(https://nend.net/)にアクセスしてください。最初の画面右にある「メディア様はこちら」ボタンをクリックして、次の画面の右上の会員登録ボタンをクリックしてください。


アカウント情報の入力
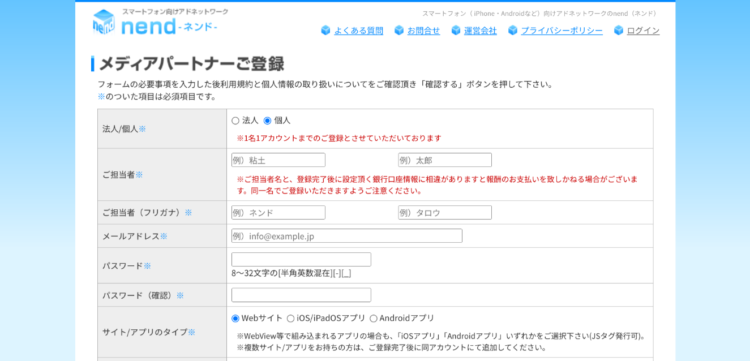
新規登録フォームに必要な情報を入力してください。以下の項目が必須となります。
- 名前
- メールアドレス
- パスワード
- アカウント名(自分が運営するサイトやアプリの名前)
- サイトURL(自分が運営するWebサイトやアプリのURL) etc…

必要事項を入力したら、利用規約に同意するチェックボックスをクリックして、「確認する」ボタンをクリックしてください。
メールアドレスの認証
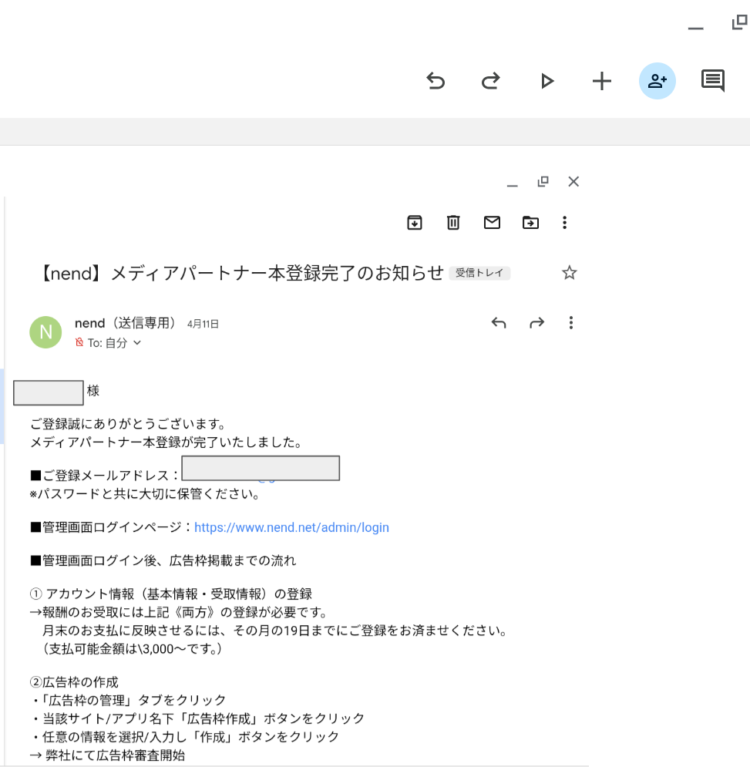
登録完了後、nendから認証メールが届きますので、メール内のリンクをクリックしてアカウントを有効化してください。


ログイン
アカウントが有効化されたら、再びnendの公式サイトにアクセスしてログインしてください。ログイン後に表示される管理画面から、基本情報や口座情報の登録や広告枠の申請を行うことができます。

広告枠の審査申請
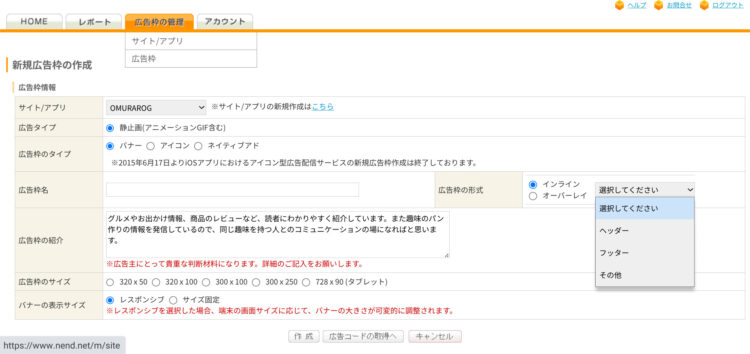
nendにログインし、ダッシュボードから「広告枠作成」を選択します。広告枠を作成する際には、以下の情報が必要です。

- 広告枠の種類やサイズ
- 広告掲載場所
- 広告表示の設定
内容について、詳しくご紹介します。
広告枠の種類やサイズ
作成できる広告には、バナー・アイコン・ネイティブアドの3種類があります。アイコン広告を使用することはほとんどないと思うので、ここではバナー広告とネイティブアド広告の特徴を以下にまとめます。
| バナー広告 | ネイティブアド広告 |
| 認識しやすい | 記事に溶け込みやすい |
| クリックされにくい | クリックされやすい |
| 設置が簡単 | 設置が難しい |
バナー広告
一般的によく目にする広告です。簡単に設置することができるので、初心者の方はバナー広告を使用されるのが一番だと思います。以下のような広告です。
ネイティブアド広告
他の記事に溶け込ませて、クリックを促すという広告です。私はWordPressのCocoonを使用していますが、Cocoonでは他の記事に馴染むような設定方法に関しては非常に難しく、HTML編集を行わないといけないので、初心者には向いていないと感じます。
注意点
ここで注意点が1点あります。それは「同じ広告を同じ記事に複数掲載できない。」という点です。なので、同じ種類とサイズの広告を複数掲載したい場合は、その掲載数だけ広告枠の審査を受けて作成しないといけないので注意が必要です。ネイティブアド広告については複数(5個まで)でしたら、同じ広告枠で掲載することができます。
広告掲載場所
バナー広告に関しては、掲載場所を選択することができます。
- ヘッダー
- フッター
- その他
上記3種類を選択することができますが、どれを選んでも掲載される内容は変わらないようですし、ヘッダーを選んだからといっても、フッターに貼り付けることも可能なようです。
広告表示の設定
バナー広告は「インライン」と「オーバーレイ」という形式を選ぶことができます。
| インライン | オーバーレイ | |
| 【表示】 | 固定された位置で表示される | スクロールしても表示され続ける |
| 【認識性】 | 一般的に認識されている | 認識されやすい反面、 鬱陶しがられる場合がある |
| 【サイズ】 | 320×50、320×100、 300×100、300×250 728×90(タブレット) ※端末に合わせて大きさ可変の設定可 | 80×80 300×180 テキストのみ 記事に合わせることができる |
広告枠の審査
広告の種類や形式等の選択が終わったら、作成ボタンを押すと審査行われます。通常1日〜2日ほどで審査結果がメールで送られてくることになります。

広告の掲載方法
広告コードの取得
広告枠を作成したら、広告コードを取得します。広告コードは、広告枠を設置するウェブページのHTMLコードに挿入することで、広告を表示することができます。
広告コードの設置
取得した広告コードを、広告枠を表示させるウェブページに設置します。ウェブページのHTMLコード内に、適切な位置に広告コードを挿入してください。WordPressのCocoonでの挿入方法は以下の方法が簡単です。
- 投稿記事に直接挿入する
- ウィジェットに挿入する
投稿記事に直接挿入する
投稿記事の中の広告を挿入したい部分に、カスタムHTMLを選択してコードをコピペするだけです。

ウィジェットに挿入する
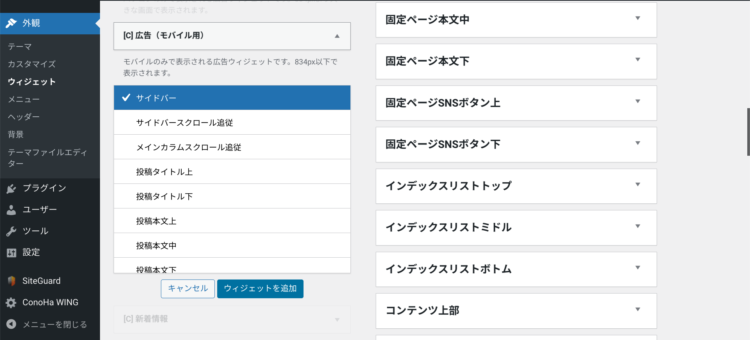
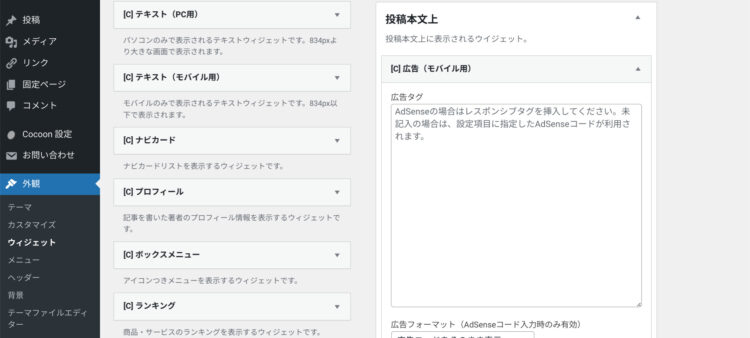
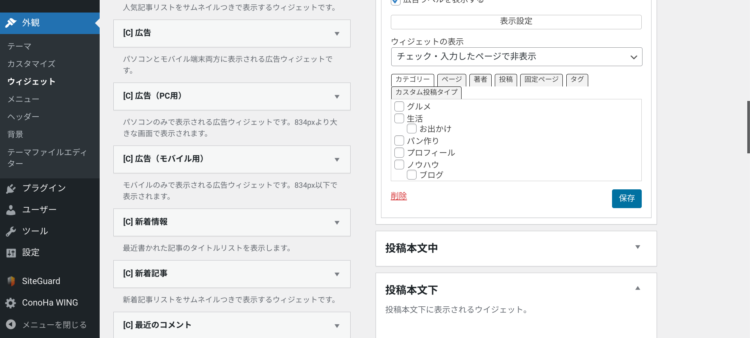
WordPressのダッシュボード⇨外観⇨ウィジェット⇨広告(モバイル用)を選択し、広告を挿入したい部分を選択し「ウィジェットを追加」を押します。
挿入したい部分のウィジェットの広告タグの欄に広告コードを貼り付けると、すべてのページに一括で広告を貼り付けることができるので、非常に便利です。


「表示設定」でどのカテゴリーやページ等に表示するorしないを選ぶこともできます。

広告収益の確認方法
広告収益の確認方法は、nend管理画面内にある「レポート」から確認することができます。レポート画面では、広告掲載数やクリック数、収益などをサイトごと、広告ごと、月・週・日単位で確認することができます。また、nendでは自動で広告の最適化を行ってくれるため、収益の最大化を目指すことができます。
まとめ
nendは、初心者でも簡単に使いこなせる広告ネットワークです。アカウント登録、広告掲載方法、広告収益の確認方法について解説しました。これを参考にして、あなたのWebサイトを収益化する手段としてnendを活用してみてはいかがでしょうか。





コメント